Wedding Ready
Overview
Wedding Ready is wedding platform inspired by Pinterest, which aims to solve the problem for couples making their dreams a reality. Every idea on Wedding Ready links directly to local suppliers who can bring it to life.
I'm solo-developing this full-stack application after 13 years in the wedding industry, drawing on close relationships with top vendors and deep insight into what engaged couples actually need.
I'm building this to scale with a serverless architecture with Next.js, Supabase, and UploadThing. Wedding Ready features:
Authentication.
Documented layered architecture.
Drag-and-drop image uploads.
Optimized data fetching.
Integration testing.
The project demonstrates my technical skills and product thinking. It’s grounded in market research, user interviews, and a clear monetization strategy designed to support both couples and suppliers.
Categories
Web app
Full-stack


Project Detail
Prevent N+1 Data Fetching Issues with setQueryData
To prevent data fetching waterfalls; when tiles are fetched, the user's save state is fetched at the same time in a single efficient network request.
Each user-tile save state is then given its own cache with setQueryData so the save state can be mutated without refetching all tiles. This helps to solve an N+1 fetching issue, dramatically improves performance, plays well with prefetching and infinite scroll, all while allowing for efficient mutations.
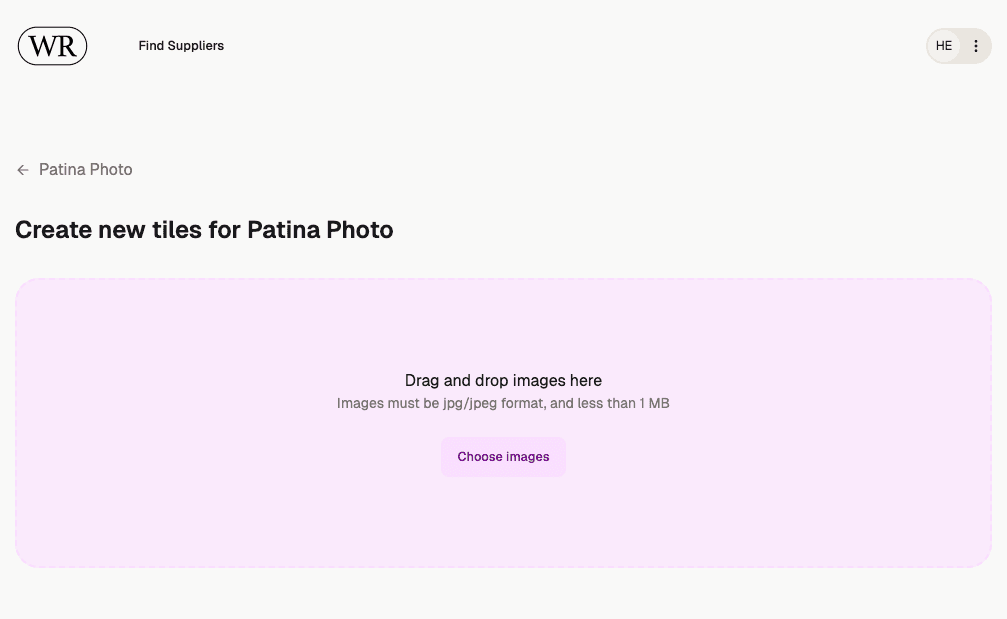
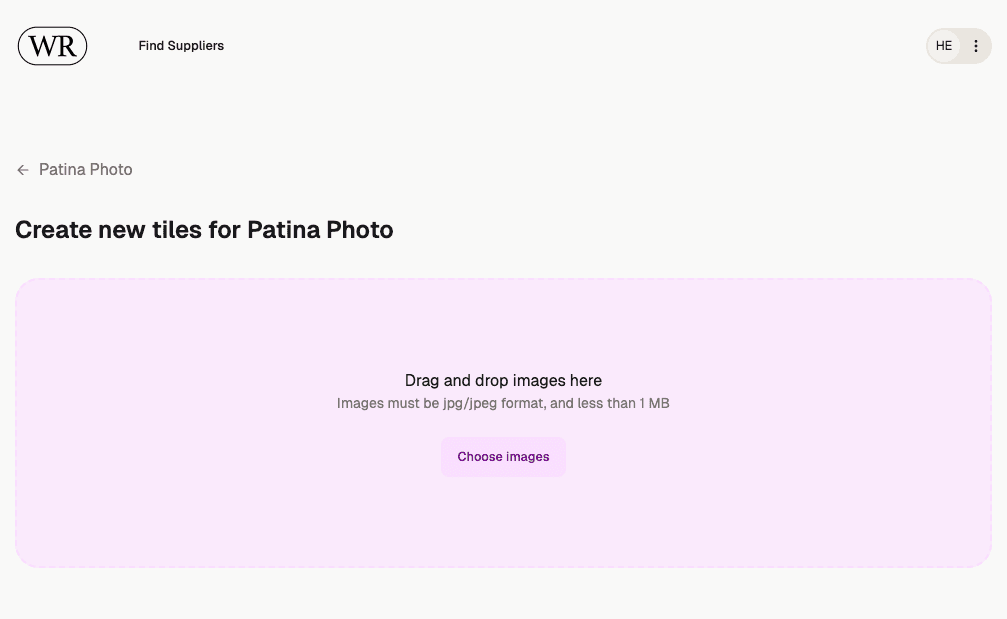
Secure Image Uploads
I built polished upload pipeline using UploadThing, react-dropzone and the react context API, integrated with authentication and validation checks.
Before a file is uploaded, checks are performed in UploadThing's middleware: Validate schema, authentication and authorization, data integrity. Once validated, the file is uploaded and an associated tile is created in the database. This ensures that only legitimate, well-formed uploads are accepted.
The user gets visual feedback during this process in the form of a progress bar, which improves UX and prevents them navigating away before the upload is complete.
I have plans to improve uploads with client-side image resizing; this will allow users to drop high-resolution files while optimizing server storage costs.

Documenting Patterns
Learning from my experience at Sharesies —I'm establishing patterns to bring clarity and consistency during development. I'm adding this documentation as I go when I notice clarity slipping.
For example; I defined a Layered Architecture model when I noticed I was sometimes doing authorisation checks near the db query, and other times at the API route boundary. Defining these layers (Data Access > Operations > Server-side Boundary > Client-side Boundary, Client-side Logic) has helped bring clarity for matching concerns with functions.
These are living documents and are regularly revisited and updated as my understanding grows and the app has evolved.
Deployment and Testing
I have been progressively building a CI/CD pipeline to give more confidence during deployments. I have local, staging and production environments, including a different database instance for each. I use Github actions I run Drizzle migrations automatically. Code Rabbit also performs a code review on every PR.
I have setup Vitest to perform Integration testing for the operations layer and below. I was initially creating unit tests as well, but was mocking so much, I found them very brittle. Right now I manually run my tests and have a checkbox for this in my PR template. I plan to add integration testing to my Github actions script as soon as possible.
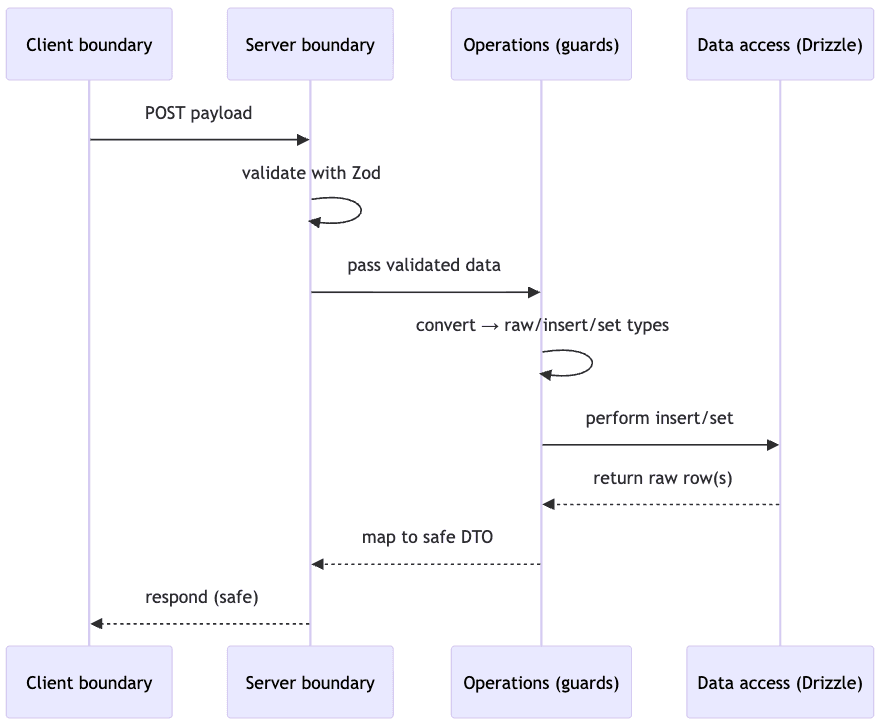
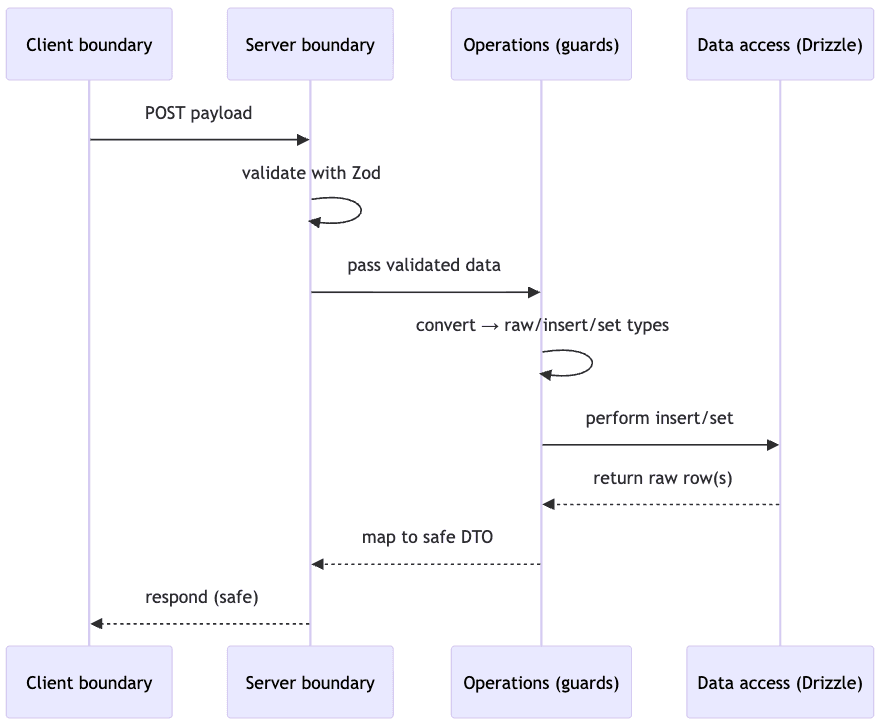
Type-Safe from Frontend to Database
The app leans heavily into TypeScript, with key types defined by Drizzle ORM and Zod. I've structured types to ensure strong separation between:
Rawdatabase rowsSafeclient-facing versionsInsertandUpdateschemas
I've found converting types at the operations layer has been very useful for protecting sensitive data, as well as reducing bugs and ensuring consistency across queries, mutations, and front-end components.

Wedding Ready
Overview
Wedding Ready is wedding platform inspired by Pinterest, which aims to solve the problem for couples making their dreams a reality. Every idea on Wedding Ready links directly to local suppliers who can bring it to life.
I'm solo-developing this full-stack application after 13 years in the wedding industry, drawing on close relationships with top vendors and deep insight into what engaged couples actually need.
I'm building this to scale with a serverless architecture with Next.js, Supabase, and UploadThing. Wedding Ready features:
Authentication.
Documented layered architecture.
Drag-and-drop image uploads.
Optimized data fetching.
Integration testing.
The project demonstrates my technical skills and product thinking. It’s grounded in market research, user interviews, and a clear monetization strategy designed to support both couples and suppliers.
Categories
Web app
Full-stack


Project Detail
Prevent N+1 Data Fetching Issues with setQueryData
To prevent data fetching waterfalls; when tiles are fetched, the user's save state is fetched at the same time in a single efficient network request.
Each user-tile save state is then given its own cache with setQueryData so the save state can be mutated without refetching all tiles. This helps to solve an N+1 fetching issue, dramatically improves performance, plays well with prefetching and infinite scroll, all while allowing for efficient mutations.
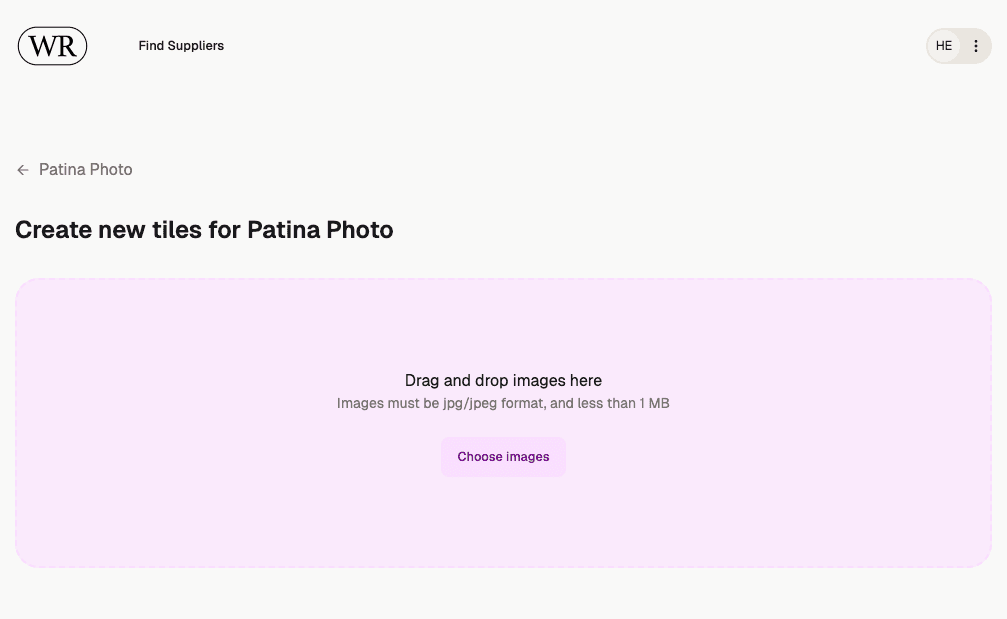
Secure Image Uploads
I built polished upload pipeline using UploadThing, react-dropzone and the react context API, integrated with authentication and validation checks.
Before a file is uploaded, checks are performed in UploadThing's middleware: Validate schema, authentication and authorization, data integrity. Once validated, the file is uploaded and an associated tile is created in the database. This ensures that only legitimate, well-formed uploads are accepted.
The user gets visual feedback during this process in the form of a progress bar, which improves UX and prevents them navigating away before the upload is complete.
I have plans to improve uploads with client-side image resizing; this will allow users to drop high-resolution files while optimizing server storage costs.

Documenting Patterns
Learning from my experience at Sharesies —I'm establishing patterns to bring clarity and consistency during development. I'm adding this documentation as I go when I notice clarity slipping.
For example; I defined a Layered Architecture model when I noticed I was sometimes doing authorisation checks near the db query, and other times at the API route boundary. Defining these layers (Data Access > Operations > Server-side Boundary > Client-side Boundary, Client-side Logic) has helped bring clarity for matching concerns with functions.
These are living documents and are regularly revisited and updated as my understanding grows and the app has evolved.
Deployment and Testing
I have been progressively building a CI/CD pipeline to give more confidence during deployments. I have local, staging and production environments, including a different database instance for each. I use Github actions I run Drizzle migrations automatically. Code Rabbit also performs a code review on every PR.
I have setup Vitest to perform Integration testing for the operations layer and below. I was initially creating unit tests as well, but was mocking so much, I found them very brittle. Right now I manually run my tests and have a checkbox for this in my PR template. I plan to add integration testing to my Github actions script as soon as possible.
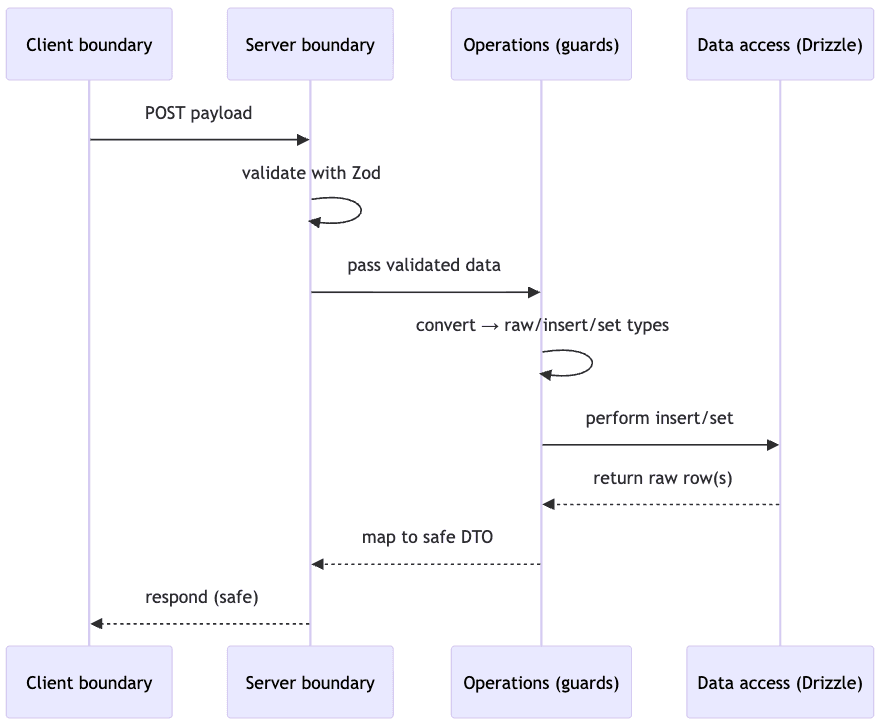
Type-Safe from Frontend to Database
The app leans heavily into TypeScript, with key types defined by Drizzle ORM and Zod. I've structured types to ensure strong separation between:
Rawdatabase rowsSafeclient-facing versionsInsertandUpdateschemas
I've found converting types at the operations layer has been very useful for protecting sensitive data, as well as reducing bugs and ensuring consistency across queries, mutations, and front-end components.

Wedding Ready
Overview
Wedding Ready is wedding platform inspired by Pinterest, which aims to solve the problem for couples making their dreams a reality. Every idea on Wedding Ready links directly to local suppliers who can bring it to life.
I'm solo-developing this full-stack application after 13 years in the wedding industry, drawing on close relationships with top vendors and deep insight into what engaged couples actually need.
I'm building this to scale with a serverless architecture with Next.js, Supabase, and UploadThing. Wedding Ready features:
Authentication.
Documented layered architecture.
Drag-and-drop image uploads.
Optimized data fetching.
Integration testing.
The project demonstrates my technical skills and product thinking. It’s grounded in market research, user interviews, and a clear monetization strategy designed to support both couples and suppliers.
Categories
Web app
Full-stack


Project Detail
Prevent N+1 Data Fetching Issues with setQueryData
To prevent data fetching waterfalls; when tiles are fetched, the user's save state is fetched at the same time in a single efficient network request.
Each user-tile save state is then given its own cache with setQueryData so the save state can be mutated without refetching all tiles. This helps to solve an N+1 fetching issue, dramatically improves performance, plays well with prefetching and infinite scroll, all while allowing for efficient mutations.
Secure Image Uploads
I built polished upload pipeline using UploadThing, react-dropzone and the react context API, integrated with authentication and validation checks.
Before a file is uploaded, checks are performed in UploadThing's middleware: Validate schema, authentication and authorization, data integrity. Once validated, the file is uploaded and an associated tile is created in the database. This ensures that only legitimate, well-formed uploads are accepted.
The user gets visual feedback during this process in the form of a progress bar, which improves UX and prevents them navigating away before the upload is complete.
I have plans to improve uploads with client-side image resizing; this will allow users to drop high-resolution files while optimizing server storage costs.

Documenting Patterns
Learning from my experience at Sharesies —I'm establishing patterns to bring clarity and consistency during development. I'm adding this documentation as I go when I notice clarity slipping.
For example; I defined a Layered Architecture model when I noticed I was sometimes doing authorisation checks near the db query, and other times at the API route boundary. Defining these layers (Data Access > Operations > Server-side Boundary > Client-side Boundary, Client-side Logic) has helped bring clarity for matching concerns with functions.
These are living documents and are regularly revisited and updated as my understanding grows and the app has evolved.
Deployment and Testing
I have been progressively building a CI/CD pipeline to give more confidence during deployments. I have local, staging and production environments, including a different database instance for each. I use Github actions I run Drizzle migrations automatically. Code Rabbit also performs a code review on every PR.
I have setup Vitest to perform Integration testing for the operations layer and below. I was initially creating unit tests as well, but was mocking so much, I found them very brittle. Right now I manually run my tests and have a checkbox for this in my PR template. I plan to add integration testing to my Github actions script as soon as possible.
Type-Safe from Frontend to Database
The app leans heavily into TypeScript, with key types defined by Drizzle ORM and Zod. I've structured types to ensure strong separation between:
Rawdatabase rowsSafeclient-facing versionsInsertandUpdateschemas
I've found converting types at the operations layer has been very useful for protecting sensitive data, as well as reducing bugs and ensuring consistency across queries, mutations, and front-end components.